Dashboard Redesign
Rosnet, Parkville MO | Sept, 2022
Summary
Problem
The current dashboard system for Rosnet's clients has performance issues and needs complete modernization of the user experience and technology stack.
Solution
The redesign effort that I lead as a UX Designer and front end developer serves as a case study for all future modernization of other SaaS products that Rosnet offers.
My Role
Lead UX Designer conducting user research, storyboarding, wireframing, low-fidelity prototyping, useability studies, high-fidelity prototyping, developer hand-off, and case study documentation.
Users & Research
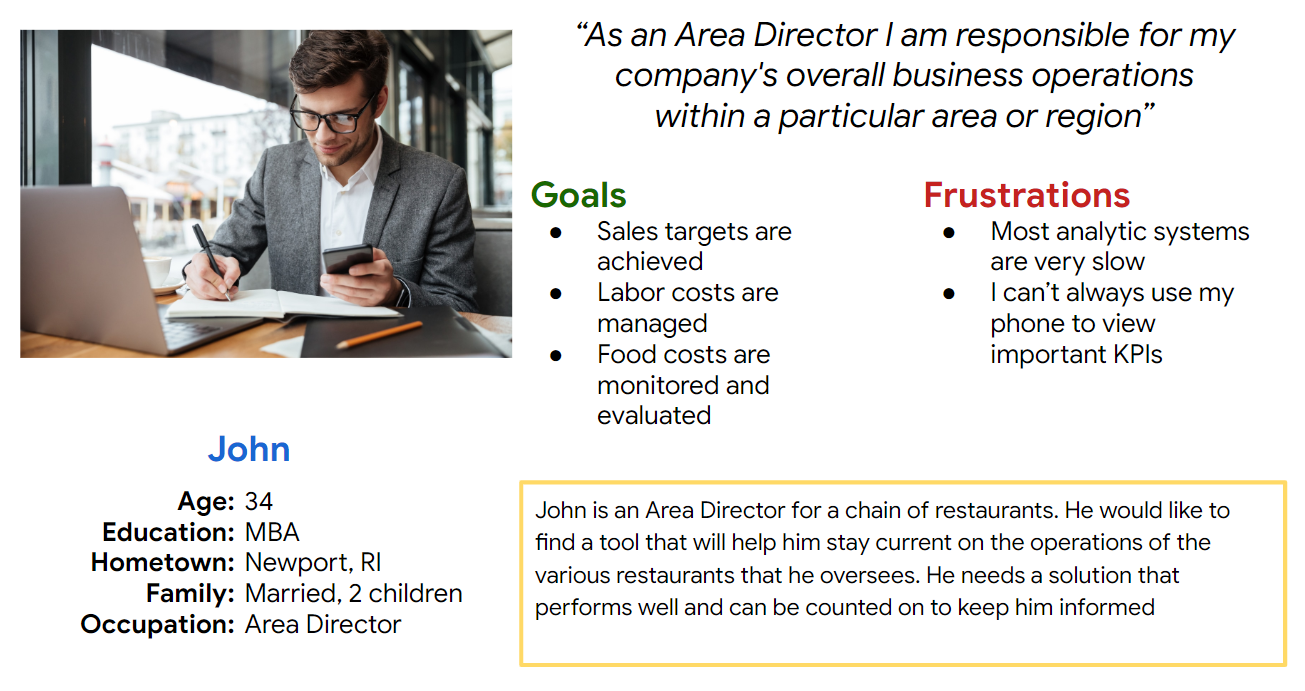
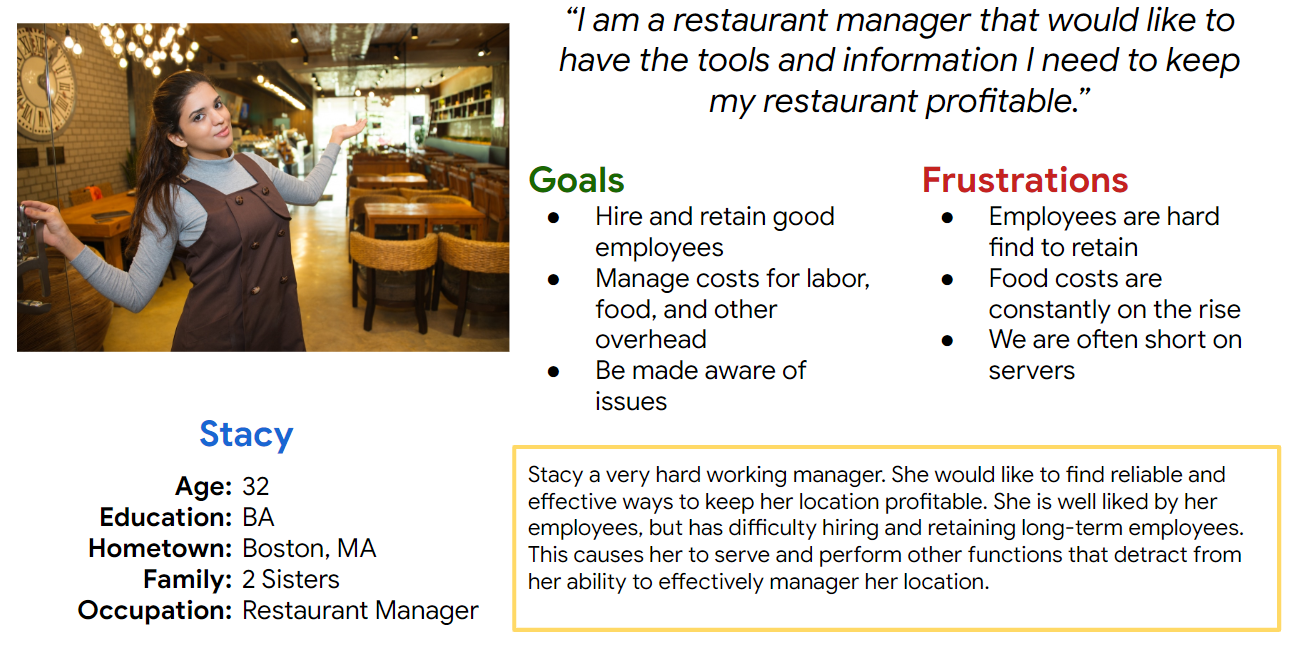
Understanding the User
My research led me to create two distinct personas and helped me empathize with users that are responsible for managing a restaurant and users that are Area Directors responsible for overseeing one or more restaurant locations.


Ideation
Competitive Audit
An audit of a few competitor’s products provided direction on gaps and opportunities, as well as visualization opportunities to address with the modernization of the dashboard product.
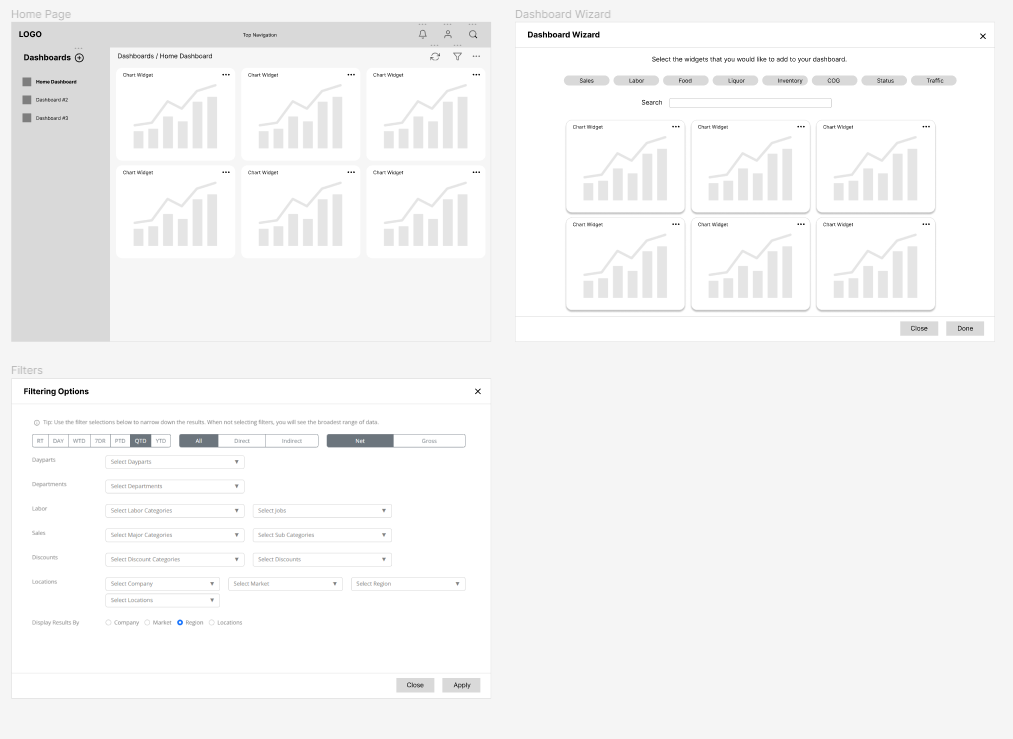
Digital Wireframes
Using Figma, I created digital wireframes as the next step in the design process, focusing on information architecture and structuring the information to match user needs.

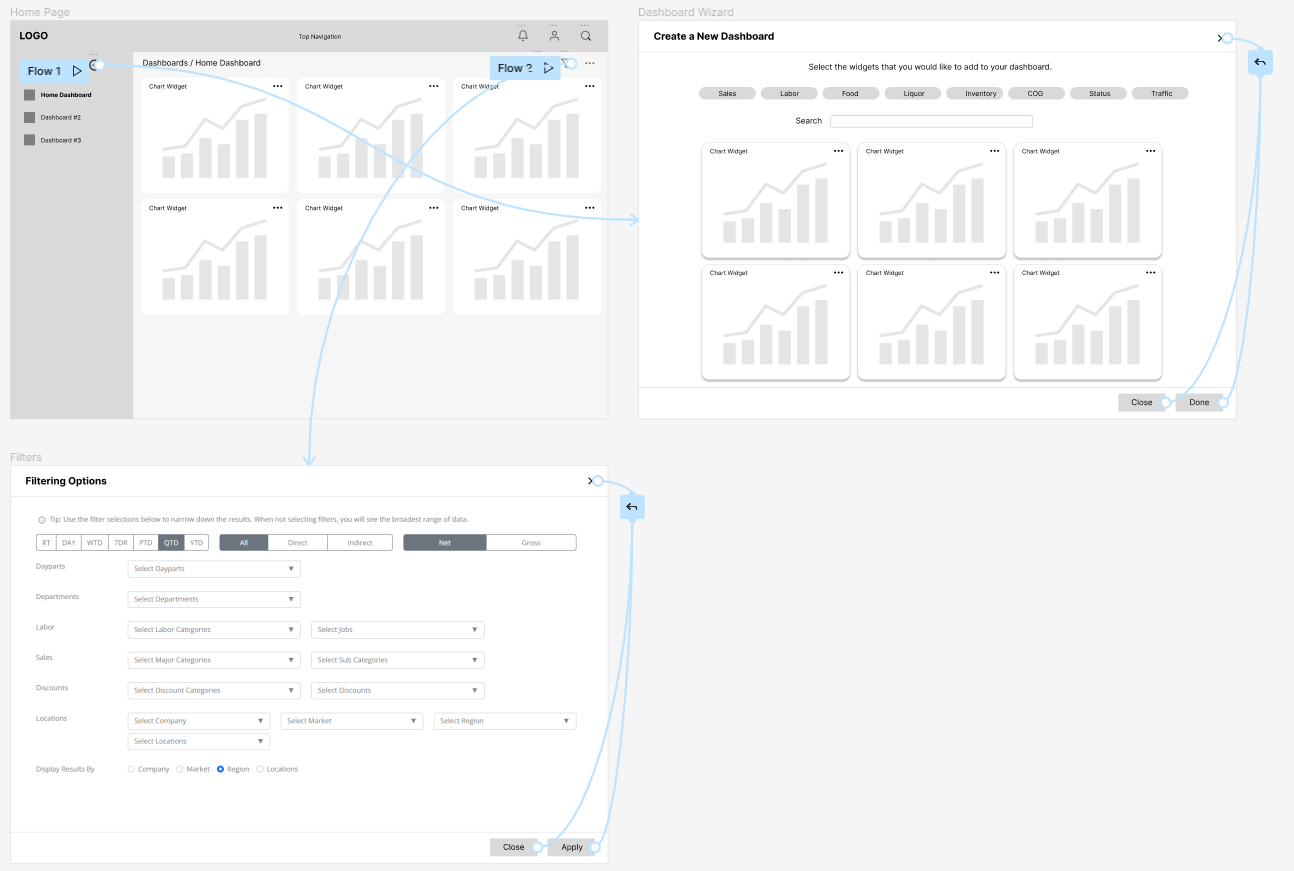
Prototyping
Low-Fidelity Prototype
Building from the digital wireframes in Figma, I created a low-fi prototype to allow stakeholders to test the flow of the design.

Testing & Refinement
Usability Study
I conducted two rounds of useability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a hi-fidelity prototype and revealed what aspects of the mockups needed further refining.
Parameters
- Unmoderated usability study
- Remote users in the United States
- 5 Participants for 5-10 minutes each
Findings
Based on the insights from the usability study, users validated that the information architecture made sense and provided an intuitive flow. Users also requested the following additional features:
- Create additional ways to filter the widgets/components that is persisted for the user's session.
- Allow more customization of the default home/landing page.
Final Designs
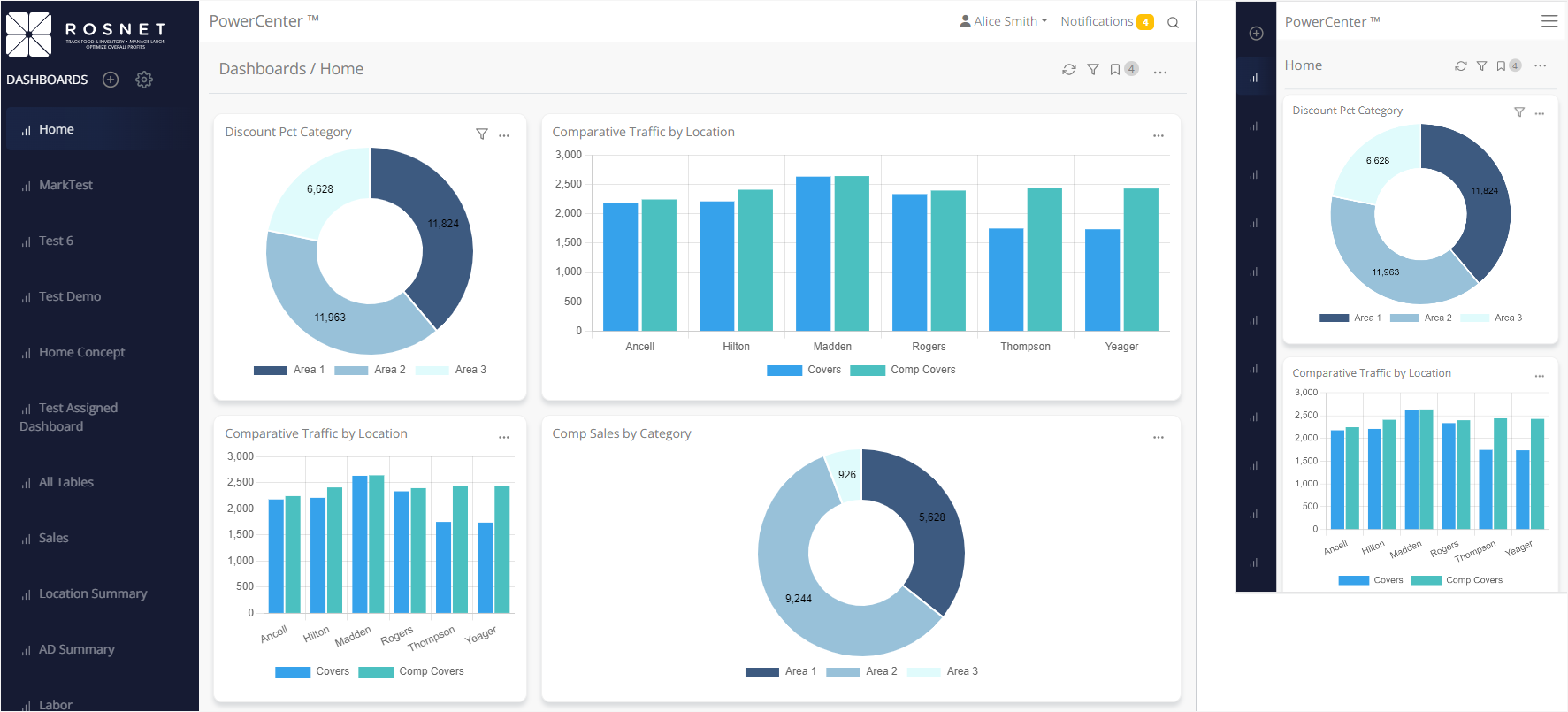
Screenshots of Resonsive Home Page for Desktop and Mobile

Accessibility
The following considerations were included in my design to address accessibility for users with a visual impairment.
- Color contrast was used to promote readability by those with visual impairments.
- Hierarchy and layout were used to help information be visible at a glance.
- Typography used was a sans serif font to create a clean and legible display.
Potential Next Steps for Design
Based on the success of my initial design, these are some potential next steps for the product.
- Research ways to allow dashboards to be shared with others.
- Add the ability to save filtering preferences for dashboards and widgets.
- Allow widgets to be dragged and drop to rearrange them.
Key Takeaways
Impact of this Design
Based on user research and validation by users during usability studies, The responsive website will help Rosnet provide a much more scalable and performant dashboard solution to its users.
What I Learned
While designing this responsive website, I learned more about the day-to-day concerns of different users of our products. I learned that empathizing with these users greatly impacted my desire to do thorough useability studies, peer reviews, and design iteration.