Feed the Future
Social Good Project | Google UX Design Certification Class Project | Sept, 2022
Summary
Problem
Food insecurity (lack of adequate food) affects not only the overall well-being of a student, but also affects their ability to succeed in education. Available apps and websites offer a broader community-based approach to dealing with food insecurity that can leave gaps in the availability of food for children while attending school. For this project, the client requested a mobile app and a responsive website to address their needs.
Solution
Feed the Future is a solution designed to help ensure that no student in the school district goes hungry. The primary features are designed to help educate members of the school district and provide resources that can be offered to children and families in need.
My Role
Lead UX Designer conducting user research, storyboarding, wireframing, low-fidelity prototyping, useability studies, high-fidelity prototyping, and case study documentation.
Users & Research
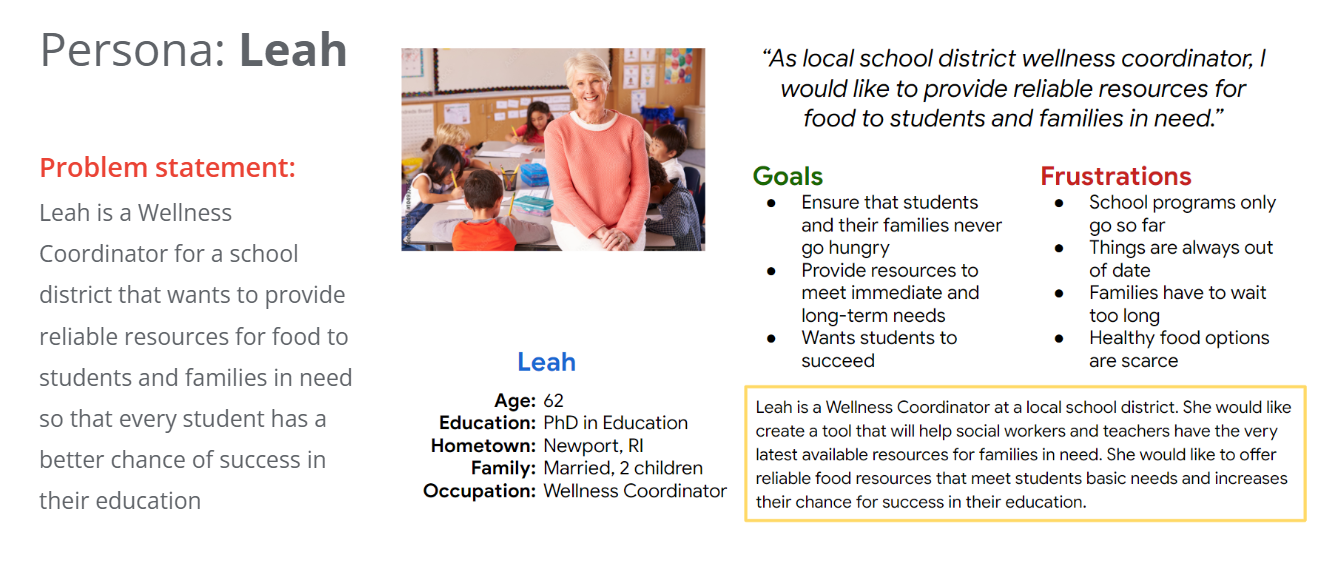
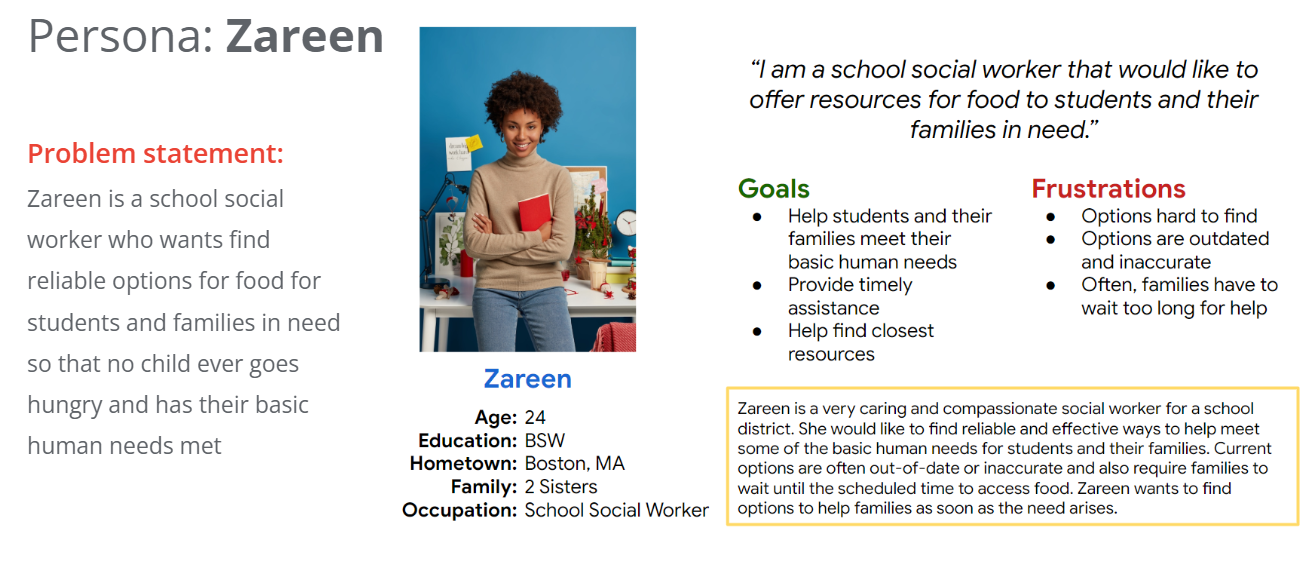
Understanding the User
My research led me to create two distinct personas and helped me empathize with users that are responsible for managing content and users that need a reliable resource to offer assistance to children dealing with food insecurity.


Ideation
Competitive Audit
An audit of a few competitor’s products provided direction on gaps and opportunities to address with the school district app.
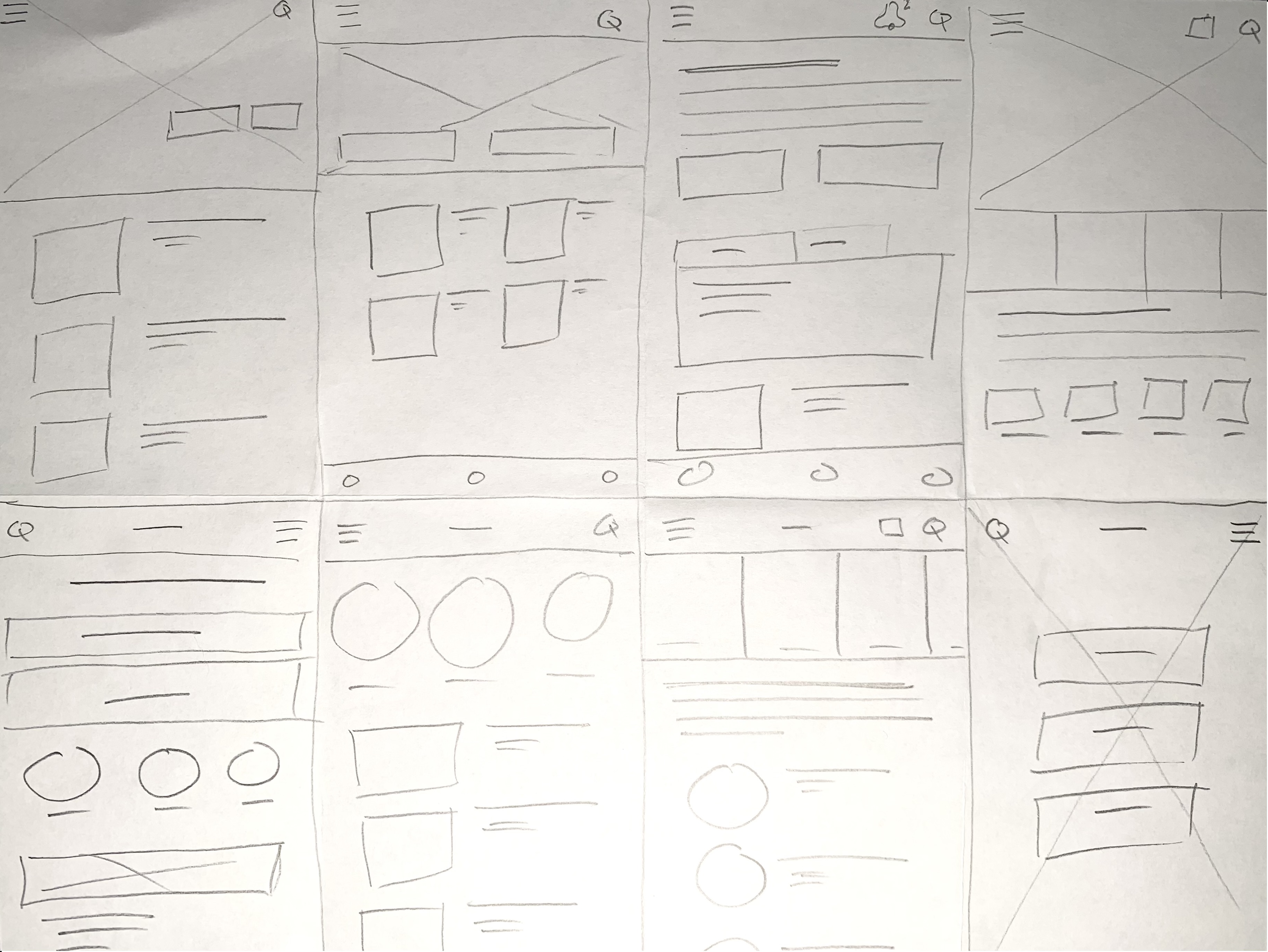
Brainstorming
I did a quick ideation using Crazy Eights to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on quick access to available resources for children in need.

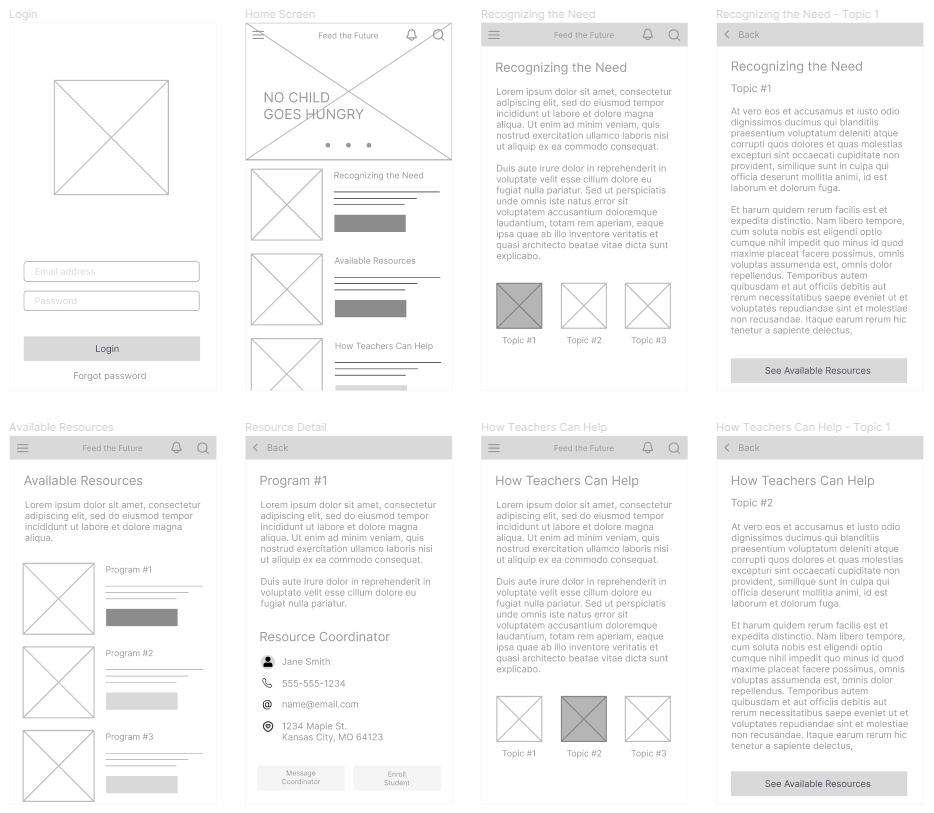
Digital Wireframes
Using Figma, I created digital wireframes as the next step in the design process, focusing on information architecture and structuring the information to match user needs.

Prototyping
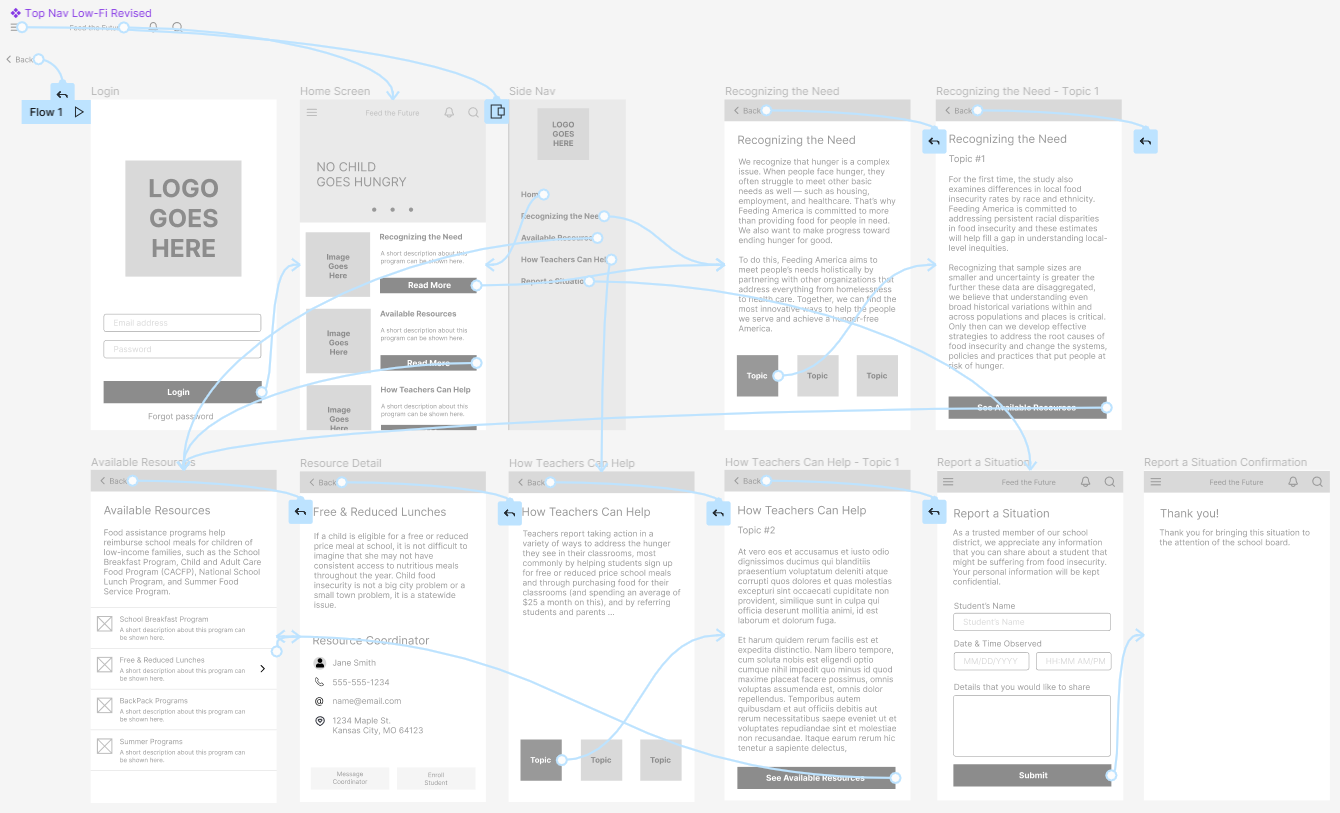
Low-Fidelity Prototype
Building from the digital wireframes in Figma, I created a low-fi prototype to allow stakeholders to test the flow of the design.

Testing & Refinement
Usability Study
I conducted two rounds of useability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a hi-fidelity prototype and revealed what aspects of the mockups needed further refining.
Parameters
- Unmoderated usability study
- Remote users in the United States
- 5 Participants for 5-10 minutes each
Findings
Based on the insights from the usability study, users validated that the information architecture made sense and provided an intuitive flow. Users also requested the following additional features:
- Broaden the target audience to all members of the school district.
- Add a way for school district members to be able to report a situation when they recognize a potential problem of food insecurity with a student.
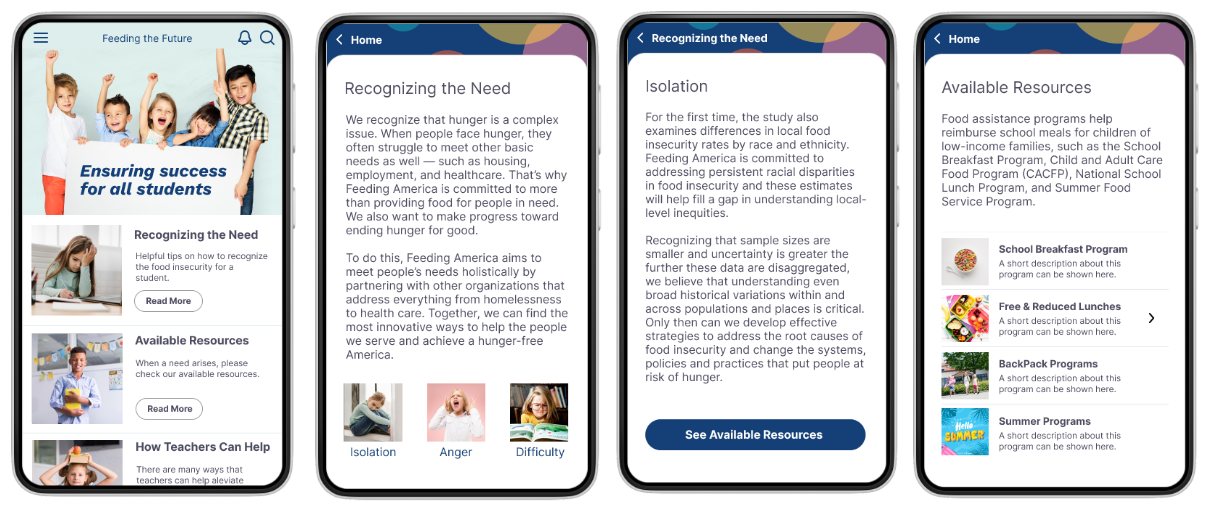
High-Fidelity Prototype
Using Figma, I created hi-fi prototype, factoring in the design iterations from the usability studies.

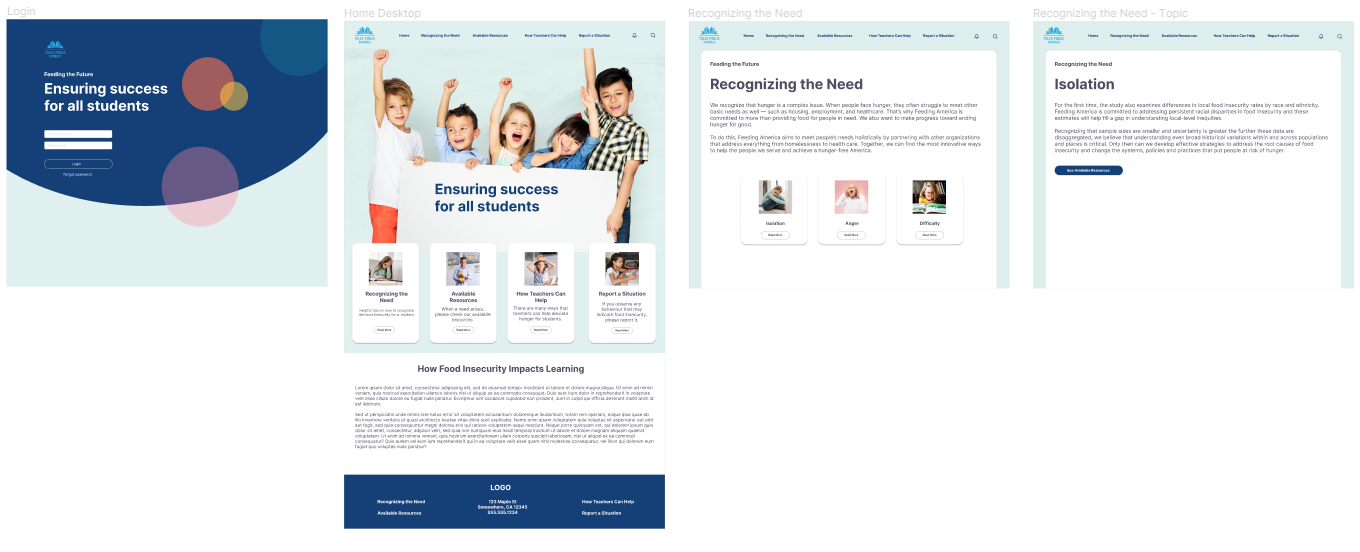
Final Designs
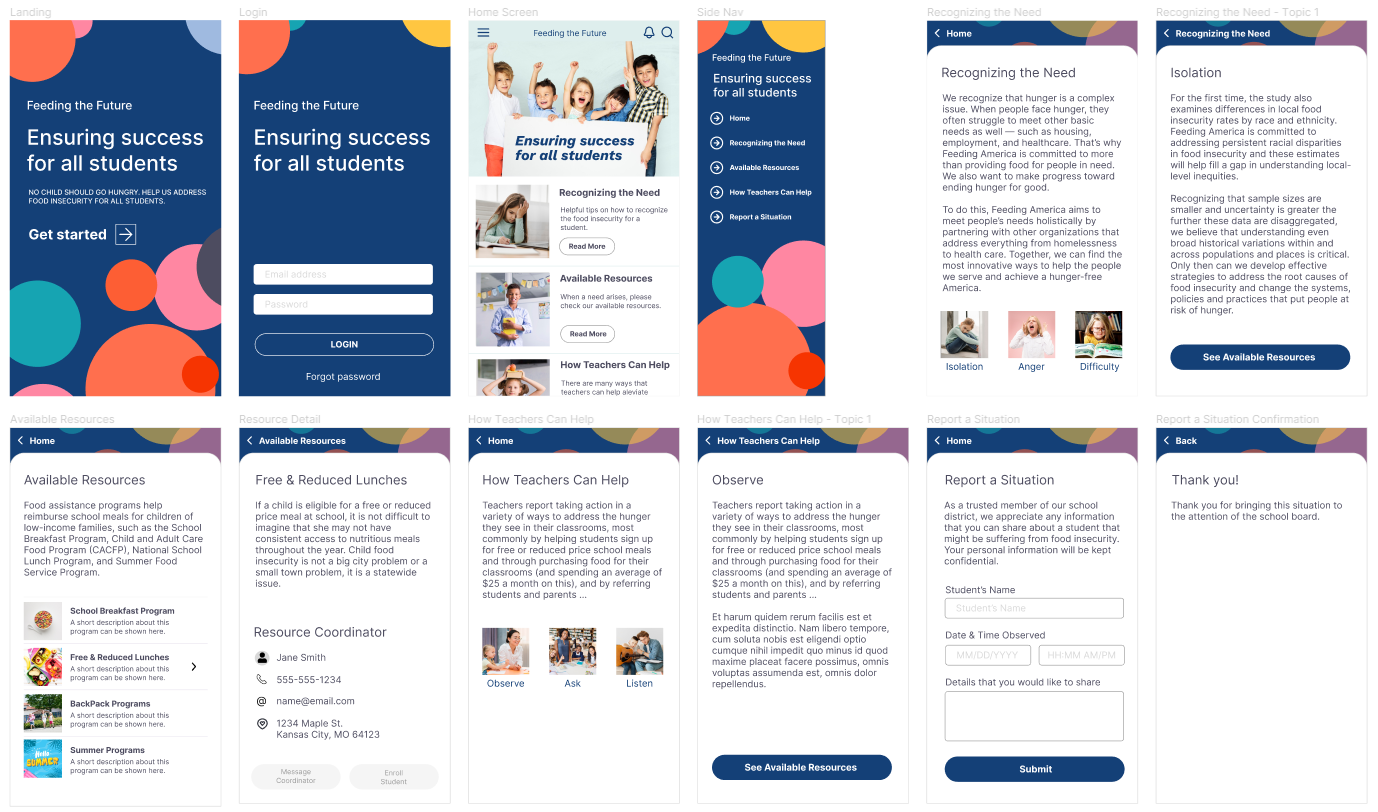
Key Screens from Mobile App Design

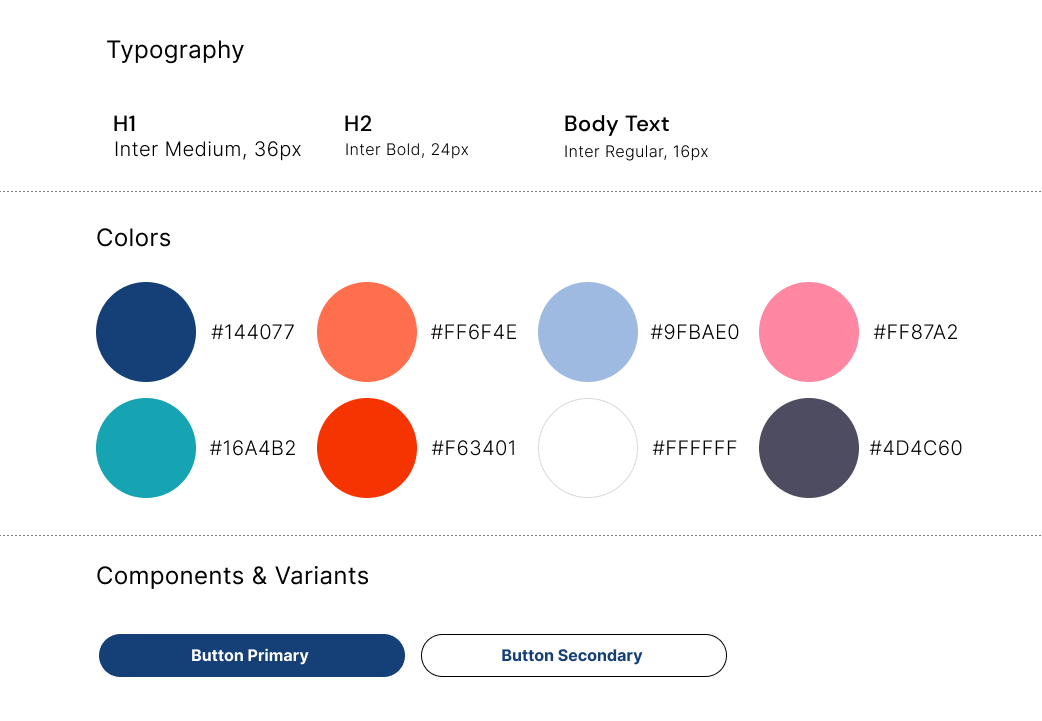
Sticker Sheet
Using Figma, I documented some basic design choices and created reusable components with variants that were used to build the mockups and hi-fi prototype.

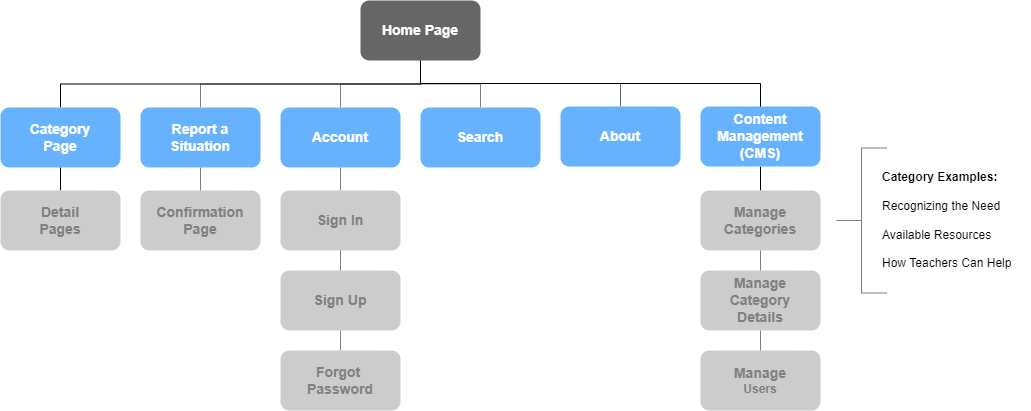
Responsive Website Sitemap & Design
Using Figma and Diagrams.net, the information architecture for this solution focuses on ways the app can address pain points for users in the school district and their desire to address food insecurity for students and families in need.


Accessibility
The following considerations were included in my design to address accessibility for users with a visual impairment.
- Color contrast was used to promote readability by those with visual impairments.
- Hierarchy and layout were used to help information be visible at a glance.
- Typography used was a sans serif font to create a clean and legible display.
Potential Next Steps for Design
Based on the success of my initial design, these are some potential next steps for the product.
- Research ways to make it easier for enrolling in available resource programs. Current enrollment processes are difficult for social workers and parents.
- Research how this model might help members of the school district broaden the content to address other issues that students might be facing.
- For the content management, ensure that photos selected for categories and topics are of high quality.
Key Takeaways
Impact of this Design
Based on user research and validation by users during usability studies, The app and responsive website will help members of the school district offer unique solutions to students and families facing food insecurity. The key impact is that this solution will help ensure that no child goes hungry.
What I Learned
While designing this app and companion website, I learned more about the reality of food insecurity in the lives of children and how it affects learning. I learned that empathizing with both children and the members of the school district greatly impacted my desire to do thorough useability studies, peer reviews, and design iteration. I was motivated more then ever to keep the well-being of children and the users within the school district at the center of the design process.